Duration:
December 2023 - April 2024 (4 months)
BACKGROUND
When you visit a grocery store, finding products is an intuitive process. Products are meticulously organized by category and neatly displayed in easily navigable aisles. Furthermore, modern grocery outlets offer mobile applications that empower users with real-time information about product availability and locations, further enhancing the shopping experience. However, such conveniences are notably absent in farmers’ markets.
THE PROBLEM
Role:
Solo designer
Tools:
Navigating farmers' markets poses a common challenge: customers often spend considerable time searching for the right products from the right vendors, creating an arduous and inefficient experience.
Customers visiting farmers’ markets prioritize the purchase healthy, organic, and locally produced goods. However, the process of navigating through an oversaturated market of farmers’ markets to locate desired products from trusted vendors can be time-consuming. Consequently, consumers often opt for the streamlined checkout process of grocery stores, sacrificing quality for efficiency.
THE SOLUTION
Market Exploration
Market Meadow offers users access to a diverse array of markets tailored to their preferences, granting them the flexibility to discover new markets or easily navigate to familiar ones. With an interactive map, the app provides users with detailed information about nearby markets, including direct links to their respective websites for additional insights.
Product Visibility
To enhance the shopping experience, Market Meadow showcases a comprehensive list of products available at each market, complete with detailed information, pricing, seller details, and the option to add items to a personalized shopping list. This feature empowers users to make informed purchasing decisions and plan their visits in advance.
Community Engagement
Through the forums feature, Market Meadow fosters community engagement by facilitating direct communication between users, vendors, and market organizers. Users can actively participate in discussions, share recommendations, and receive timely updates about markets and vendors, fostering a sense of community..
RESEARCH
Secondary Research
I began with three clear objectives when conducting my research:
Investigating why consumers attend farmers’ markets
Exploring the role of vendor interactions in shaping consumers’ preferences
Understanding customers’ requests and challenges related to farmers’ markets
I began with these objectives to gain insight into customers' motivations (why they attend farmers' markets), their behaviors (how they engage with vendors and products), and the problems that they face in these markets (what diminishes their experience).
Customers value farmers’ markets for supporting local businesses and purchasing organic products.
What I Learned
The customer-vendor interaction was integral to the farmers’ market ecosystem as it built trust and encouraged repeated visits.
One major pain point that customers experienced was that vendors often did not have much of a selection (of products)
Competitive Analysis
When conducting this competitive analysis, my goal was to see how other products attempted to solve this problem. How well it worked, what they did right, and what they did wrong. But, once I began, I found that this problem space had been unexplored, for the most part.
Simply Local
Soko
The only competitors to Market Meadow were Simply Local and Soko. While Soko was a direct competitor, helping users find farmers’ markets and its’ products, Simply Local cut out the middle man and connected users directly to the vendors.
These are some issues I identified while exploring Simply Local and Soko:
Cluttered UI
Lack of visual hierarchy
Lack of an intuitive map
inconsistent use of branding
Lack of personalization
Survey
With insights into the motivations, behaviors, and preferences of farmers' market customers, I designed a brief survey aimed at selecting suitable participants for in-depth user interviews. The survey comprised 10 targeted questions to identify individuals with relevant experiences and perspectives. Ultimately, I received 18 responses, providing ample interview candidates.
How often do you visit the farmers’ market?
What is your primary motivation for attending a farmers’ market?
what is your role at the farmers’ market?
What brings you back to farmers’ markets?
User Interviews
I conducted a series of in-depth interviews over Zoom, lasting between 20 to 30 minutes with regular farmers’ market attendees. Through questions aimed at uncovering their habits, routines, and memorable experiences while browsing products at farmers’ markets, I sought to gain a more comprehensive understanding of their needs, motivations, and any challenges they encountered.
Affinity Map
With a plethora of perspectives and experiences from my participants, I needed a way to organize the information, which is why I created an affinity map. This served as a visual representation of the thematic clusters and patterns I observed across the interviews. By categorizing and grouping similar ideas and statements, the affinity maps helped reveal common trends, pain points, and user preferences within farmers' market experience.
Key Insights:
Customers often found that they were going into markets blind. Apart from the schedule of the market itself, they had no information as to which vendors would be selling, what products they sold, how much cash they should bring, if they should bring any at all, etc. they had no way of planning their trip to the farmers’ market simply because they had no communication.
Customers valued the interactions they had with vendors. They felt like learning about the means of production behind a product, helped them make their purchasing decisions.
Participants stated that they tend to stick to the products they know. This was due to a lack of visibility of products in the farmers’ markets.
Empathy Map
The empathy map helped understand what the user experiences when visiting the farmers market. I identified specific traits in my participants that helped me categorize two distinct user groups, that I dubbed: The Explorer and The Planner.
Personas
Creating personas helped me focus on who I was creating this product for. It helped me further empathize with the user groups and got me closer to understanding the needs and frustrations that users might face when purchasing products from a farmers’ market.
How Might We…
How might we ensure users find the product they are looking for?
How might we introduce unfamiliar products to users?
How might we keep users informed about product/vendor availability?
How might we help users plan their visits?
How might we help users connect with like-minded attendees?
How might we help users explore new ways to use purchased products
How might we help users empathize with vendors?
DESIGN
Site Map
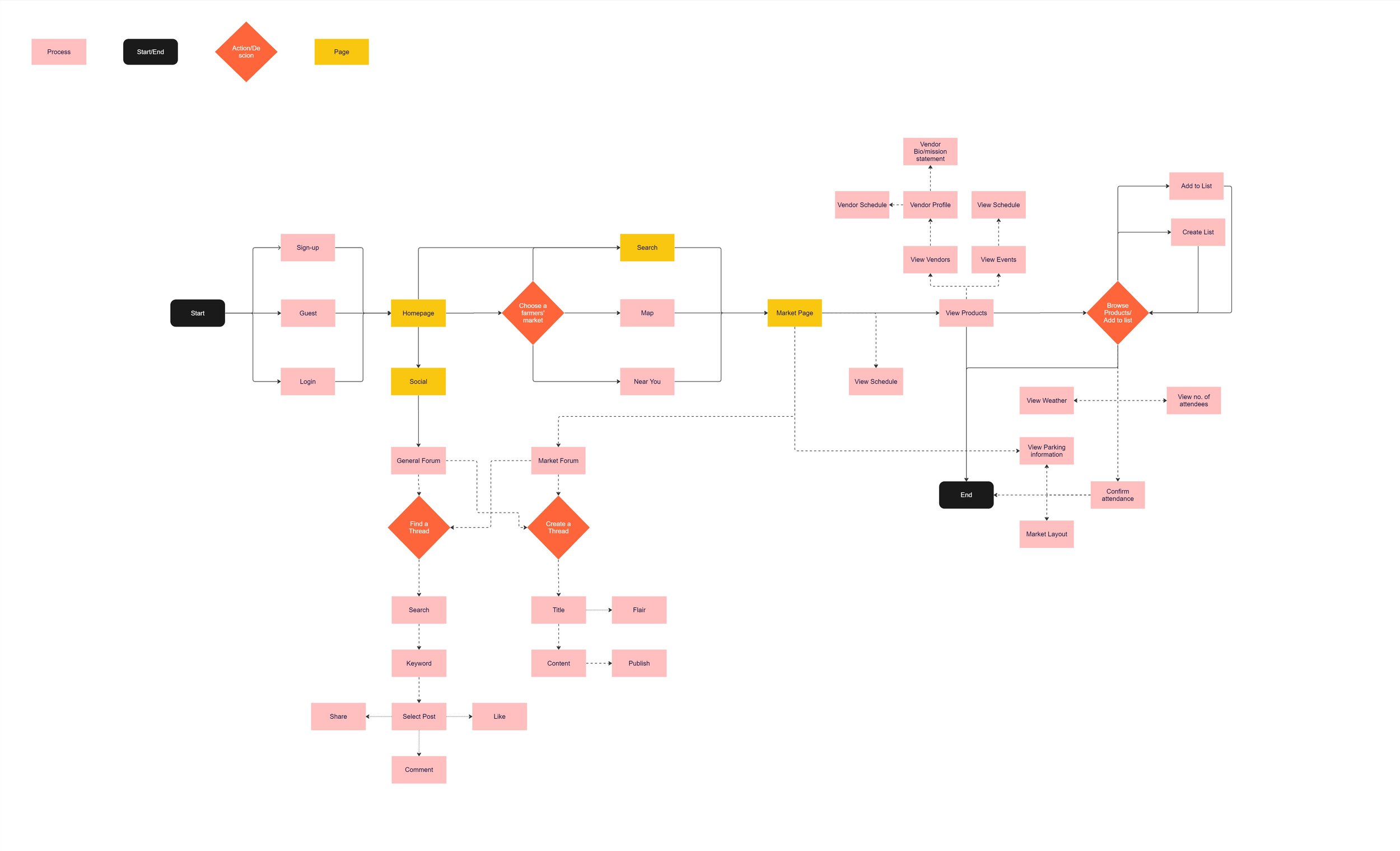
User Flow
Sketches
Creating sketches was an important stage for me in the design process. It helped me visualize my ideas and possible solutions quickly and efficiently. While I had a basic idea of the pages' structure and how the journey would be for users, putting my ideas on paper helped me converge on the layout of the pages and what functions they would serve without overloading the users’ senses.
Sketches of the onboarding process users will encounter when entering the app for the first time.
Sketches of the home screen and list view of nearby farmers’ markets.
Sketches of how users would create lists and confirm their attendance at a specific venue.
Sketches of the forum pages and how the user would create a new forum post.
Guerilla Usability Testing
To get a quick understanding of whether the layout and flows of the pages would make sense to users, I conducted a quick usability test with my sketches. I showcased the sketches to friends and strangers. I allowed them to go through my sketches page-by-page as though it was a prototype. This form of testing was low effort and helped me get feedback on my solutions before I began creating digital wireframes.
With the help of the participants, I was able to identify two major changes I could make before moving on to Figma.
Participants were confused as to what the “attendance” feature was and stated they would not base their plans based on this number. This led me to rethink the feature. There would only be a subset of users who would opt to confirm their attendance and would likely not be indicative of the actual number of people in attendance at the market. I eventually made the choice to remove the feature moving forward.
Participants also mentioned they felt a notification page was missing. They wanted a singular location where they could keep up to date on forums and any other information that would help them at the farmers’ markets.
Wireframes
High Fidelity Mockups
TESTING
Following the Hi-Fi mockups, I created prototypes of the screens for usability testing. I conducted two rounds of usability testing consisting of five participants each. The participants were given a range of tasks that centered around key features and functionalities of the prototype. The usability tests helped me identify any usability issues, pain points, or areas of improvement within the app which I could then iterate on.
During the usability test, I noticed that users avoided the full-screen list of farmers’ markets, and consequently had trouble scrolling the list. Therefore I reduced the number of clicks required to access the full screen list.
Users mentioned they felt disoriented when looking at a map because they could not see their location. They wanted to judge the distance to a farmers’ market at a glance. Hence the addition of “user location” and contrasting colors for the pins.
Users said they lacked the feeling of success after completing a task. this was remedied by adding visual feedback. This was just one task out of a few that required this change.
REFLECTION
Working on an app that caters to the needs of a farmers’ market customer was new to me. having no prior experience with farmers’ markets, I was surprised to find that community and trust were valuable aspects that kept customers coming back to farmers’ markets. Engaging with farmers' market attendees was fascinating, particularly when I discovered the significant disparity in convenience compared to grocery shopping. While I was only able to create a minimum viable product for this case study, I think there is potential to build applications that further enhance the shopping experience at farmers’ markets.
Here are some things I think I could’ve done better or missed out on entirely:
Seeking the opinions of vendors: While I was happy with what I learned from customers, I think I would have vastly benefited from hearing the perspective of vendors, and how they prepare for farmers’ markets.
Surveying customers on location: While I did visit a couple of farmers’ markets, I was not able to observe routines or survey customers on location. I think there is a wealth of information to be gained from viewing participants naturally complete their tasks. Whether it is observing unconscious actions, or simply understanding how vendors and customers interact with each other and the location.
Not sticking to assumptions: When I completed my research and learned how valuable the interaction between vendors and farmers was, I made the assumption that users would much prefer to buy items on location, and therefore did not include the ability for users to purchase items within the app. However, when it came time for usability tests, I learned this assumption was not the case.